Čo je to atribút hreflang – ako ho používať a najčastejšie chyby

Niekedy však môže byť celkom náročné atribút hreflang implementovať. Preto si v tomto článku kladiem za cieľ predstaviť 5 najčastejších chýb spojených s atribútom hreflang, ktorých by ste sa mali vyvarovať.
Najskôr si však tento atribút predstavíme.
Ahoj, ja som hreflang
Atribút hreflang informuje vyhľadávače (typicky teda Google), aký jazyk používate na konkrétnej stránke, takže vyhľadávač môže túto stránku relevantne ponúknuť užívateľom, ktorí vyhľadávajú v tomto jazyku.
Zaručuje, že správna stránka bude zobrazená tým správnym užívateľom (z pohľadu jazyka). Pokiaľ teda máte web v niekoľkých jazykových verziách, hreflang atribút inštruuje vyhľadávače tak, aby poznali, ktorú verziu zobraziť tomu ktorému užívateľovi.
Príklad uvedenia atribútu hreflang v zdrojovom kóde:
- ˂ link rel=“alternate“ href=“http://example.com“ hreflang=“en-us“ / ˃
Príklad to vysvetlí lepšie
Pre nášho klienta LABONA sme v minulosti atribút hreflang nasadzovali. A napríklad v kategórii horizontálne žalúzie (https://www.labona.cz/horizontalni-zaluzie) je tento atribut nastavený takto:
- < link rel="alternate" hreflang="de-at" href="https://www.labona.at/jalousien">
- < link rel="alternate" hreflang="cs-cs" href="https://www.labona.cz/horizontalni-zaluzie">
- < link rel="alternate" hreflang="de-de" href="https://www.elabona.de/horizontaljalousien">
- < link rel="alternate" hreflang="pl-pl" href="https://www.labona.pl/zaluzje-poziome">
- < link rel="alternate" hreflang="sk-sk" href="https://www.labona.sk/horizontalne-zaluzie">
Pomocou tohto atribútu sa teda „odkazuje“ na ďalšie jazykové mutácie tej danej stránky.
Vlastne je to s hreflangom celkom jednoduché. Niekedy však môžu i tu vznikať chyby. Toto je 5 najčastejších chýb, ktoré sa v súvislosti s týmto tagom tvoria. Pozor na ne.
1. Stránky nie sú atribútom prepojené navzájom
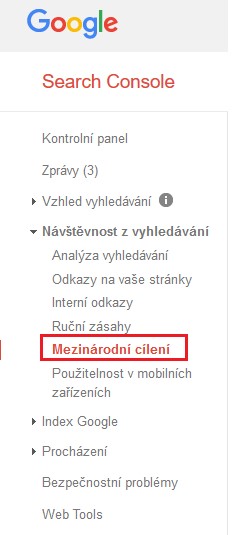
Mali by byť. Musia byť. Pokiaľ na seba stránky hreflangom vzájomne neodkazujú, vznikajú chyby. Tieto chyby potom môžete nájsť v nástroji Search Console v časti Medzinárodné cielenie.
Kľúčovým pravidlom, ktoré musíte mať na pamäti je, že vaše hreflangy musia byť akoby potvrdené z ostatných stránok. Napríklad pokiaľ stránka A odkazuje na stránku B, B musí odkazovať naspäť na A. Stránka A by mala tiež obsahovať hreflang atribút, ktorým bude odkazovať sama na seba.

2. Používanie nesprávnych kódov krajiny alebo jazyka
Aj v tom môže byť zakopaný pes. Používanie hreflangu znamená cielenie na správnu krajinu alebo jazyk. A cielenie správnymi kódmi. Ak uvediete nesprávne kódy, nebude to samozrejme fungovať.
Neskĺznite skrátka k intuitívnemu zadávaniu kódov (napríklad Česko je tu uvedené ako cs, nie cz apod.). Ako radí Google:
„Hodnota atribútu hreflang musí byť vo formáte ISO 639-1 pre jazyk a vo formáte ISO 3166-1 Alpha 2 pre región.“
TIP: Na tejto stránke nájdete veľmi užitočný nástroj, ktorý vám umožní vytvoriť hreflang atribúty, pokiaľ ide o správny jazyk a krajinu.
3. Používanie atribútu hreflang na stránkach so zakázanou indexáciou
Google hlási ako chybu, pokiaľ atribútom hreflang odkazujete na stránky so zakázanou indexáciou – a to, či už majú nastavenú značku meta-robots na noindex, alebo sú zablokované pre prechádzanie v súboru robots.txt. Ani jedno neprejde.
Google nebude môcť sledovať spätné odkazovanie hreflangom z tejto zablokovanej stránky späť na pôvodnú. Tu je však vhodné poznamenať, že nefunkčné z tohto pohľadu budú len blokované stránky, nie všetky so značkami hreflang.
4. Kombinovanie viacerých metód
Toto som mal možno uviesť na začiatku článku, ale nechcel som to zbytočne miešať. Atribúty hreflang sa dajú nastaviť tromi možnými spôsobmi.
1. Pomocou meta tagu, ako sme si ukazovali.
2. Pomocou http hlavičky.
3. Súborom XML máp.
Kombinovanie viacerých metód pre implementáciu hreflangu je k ničomu. Nerobte to. Vyberte si jednu metódu, ktorá vám vyhovuje, a tú používajte.
5. Nastavenie hreflangov len pre homepage
Dnes to už nie je celkom bežné, ale kedysi sa hreflangy používali iba na domovských stránkach webov. Bohužiaľ, ukážka v Google nápovede k tejto téme tiež obsahuje len domovskú stránku, čo vedie k možnej nesprávnej domnienke, že hreflang potrebujete iba na domovských stránkach webov. Nie je to tak.
Element hreflang musí (by mal) byť pridaný na všetky stránky, ktoré majú alternatívnu jazykovú verziu.
Toto bolo 5 najčastejších chýb, s ktorými som sa pri implementácii hreflangu stretol, pozor na ne. A na záver článku si dovolím ešte malú poznámku. A síce...
Hreflang nie je riešenie duplicitného obsahu, na to pamätajte
Niektoré SEO mýty stále tvrdia, že implementácia atribútu hreflang môže pomôcť odstrániť problémy s duplicitou obsahu na vašom webe. Nie je to tak. V skutočnosti pridanie značiek hreflang na vaše stránky pomôže vyhľadávačom (typicky Googlu) rozpoznať a pochopiť lokalitu a jazyk, na ktoré cieli vaša stránka, ale nepomôže vyhľadávačom v rozhodnutí, ktorá verzia obsahu je tá najvhodnejšia pre zobrazenie vo výsledkoch vyhľadávania.
Povedzme, že máte dve stránky v rovnakom jazyku zamerané na rôzne lokality, ako je francúzština pre Francúzsko a francúzština pre Belgicko. Obsah týchto dvoch stránok môže byť pokojne natoľko podobný, že je jedna zo stránok považovaná za duplikát. Pridanie tagov hreflang tu nepomôže. Stále je možné, že vaša francúzska stránka pre Francúzsko môže prekonať druhú stránku v Belgicku, zvlášť ak na ňu vedú odkazy z francúzskych zdrojov a podobne.
Atribút Hreflang pomáha vyhľadávačom porozumieť vášmu obsahu, nerieši duplicity. Musíte do svojej SEO stratégie zahrnúť napríklad aj odkazy na vaše stránky z príslušných krajín / jazyka.
Mali by ste pristupovať k duplicitnému obsahu ako k vážnemu problému. Nemyslite si, že značky hreflang vám pomôžu tento problém vyriešiť.
A čo vy? Máte na svojom viacjazyčnom webe hreflangy správne nastavené? Napíšte mi, rád sa na to mrknem.

Pavel Horelica
Notice: Undefined index: position_sk in /var/www/impnet.sk/data/www/impnet.sk/class/Blog.class.php on line 731
Notice: Undefined index: position in /var/www/impnet.sk/data/www/impnet.sk/class/Blog.class.php on line 731
email: pavel.horelica@impnet.cz
Pavol je tu na to, aby vás ľudia na internete našli. Stará sa o optimalizáciu stránok pre vyhľadávače, študuje dáta z analytických nástrojov a na ich základe neustále vymýšľa, ako váš web ešte vylepšiť a posunúť dopredu.
Co dalšího píšu?
Notice: Undefined variable: i in /var/www/impnet.sk/data/www/impnet.sk/class/Blog.class.php on line 753
Notice: Undefined variable: subpagelist in /var/www/impnet.sk/data/www/impnet.sk/class/Blog.class.php on line 756
Notice: Undefined variable: uvod in /var/www/impnet.sk/data/www/impnet.sk/class/Blog.class.php on line 758
SEO konzultanti radia: Toto by mal Google zlepšiť
Notice: Undefined variable: subpagelist in /var/www/impnet.sk/data/www/impnet.sk/class/Blog.class.php on line 794
Notice: Undefined variable: subpagelist in /var/www/impnet.sk/data/www/impnet.sk/class/Blog.class.php on line 756
Notice: Undefined variable: uvod in /var/www/impnet.sk/data/www/impnet.sk/class/Blog.class.php on line 758
Penalizácia od Google – ako ju nájsť, opraviť a ako sa jej vyhnúť?
Notice: Undefined variable: subpagelist in /var/www/impnet.sk/data/www/impnet.sk/class/Blog.class.php on line 794



































 +420 739 323 974
+420 739 323 974 info@impnet.cz
info@impnet.cz zobraziť na mape
zobraziť na mape

