Ako na webe urobiť stránkovanie z pohľadu SEO? Kompletný sprievodca

Stránkovanie je prirodzenou súčasťou každého webu. Používa sa u e-shopov v kategóriách pri zobrazovaní produktov (bežne používaná funkcia umožňujúca vypísanie veľkého množstva produktov), u magazínov pri archivácií článkov, u diskusných fór pri stránkovaní vlákien či jednotlivých príspevkov a podobne. Ako na stránkovanie z pohľadu SEO?
Na otázku stránkovania niekedy narazí každý webmaster alebo SEO konzultant. V určitom bode rastu sa obsah webu jednoducho musí rozumne rozdeliť na sériu očíslovaných stránok. A tu je našou úlohou pomocou vyhľadávačov prechádzať a pochopiť vzťah medzi týmito stránkami (či URL adresami), aby správne indexovali (pochopili) tú najrelevantnejšiu stránku.
Stránkovanie a SEO, to nejde dokopy – alebo ide?
Možno ste sa niekde dočítali, že stránkovanie je zlé pre SEO. Vo väčšine prípadov je to však kvôli zlej práci so stránkovaním samotným. Zle urobené stránkovanie môže teda na webe spôsobiť veľa problémov.
Stránkovanie a duplicitný obsah
Ten môže pri stránkovaní relatívne ľahko vznikať. Napríklad ak máte súčasne stránku „Zobraziť všetko“ a prvú stránku zo stránkovania s rovnakým obsahom. Alebo máte stránkovanie bez kanonizace. Na to pozor.
Stránkovanie a príliš málo obsahu na jednotlivých stránkach
Aj to je celkom častý jav. Hlavne u magazínov (článkov). Pokiaľ je na webe rozdelený článok alebo fotogaléria pomocou stránkovania (väčšinou s cieľom zvýšiť výnosy z reklamy zvýšením počtu zobrazení stránok) a na každej jednotlivej stránke je príliš málo obsahu, je to skrátka zle. Na druhej strane, keď stránkovaním idete naproti užívateľovi, aby mohol lepšie a príjemnejšie konzumovať váš obsah, je to v poriadku. Obsah na každej takej jednotlivej stránke musí byť pre užívateľov uchopiteľný a prínosný. Stránkovanie kradne crawl budget (rozpočet robotov na prechádzanie webov).
Ak urobíte stránkovanie zle, berie vám zbytočne crawl budget. Robot vyhľadávača potom môže prechádzať mnoho stránkovacích stránok, a už mu neostane rozpočet na tie naozaj dôležité a kvalitné. A to skrátka nechcete.
Ako urobiť parádne stránkovanie z pohľadu SEO?
Existujú určité pravidlá a „best practices“, ktoré by ste u stránkovania rozhodne nemali opomínať. Poďme sa na ne spoločne pozrieť.
Použite atribúty rel="next" & rel="prev"
Pomocou atribútov rel="next" a rel="prev" by ste mali uviesť vzťah medzi stránkami, ktoré sú v stránkovaní.
Spoločnosť Google túto možnosť výrazne odporúča a upozorňuje, že túto značku považuje za „silného pomocníka“, na ktorého by ste sa mali pozerať ako na silné pravidlo. A tak by ste s ním mali aj zaobchádzať.
Prakticky to znamená, že atribúty rel="next" / "prev" sú považované skôr za signály, než za smernice.
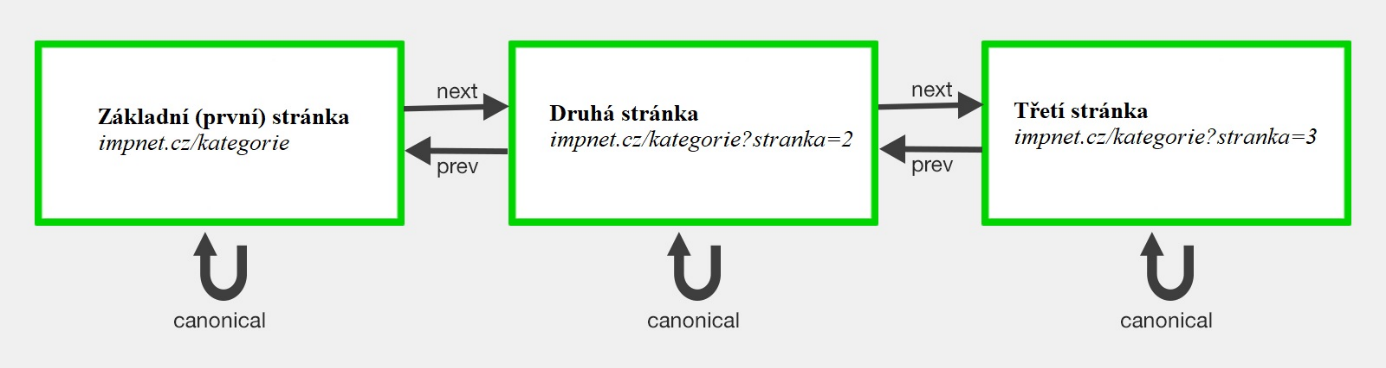
Doplňte atribúty rel="next" / "prev" ešte aj odkazom rel="canonical". Takže /kategorie?stranka=4 by mala byť rel="canonical" na /category?stranka=4.
Obrázok povie viac než tisíc slov:
To je odporúčaný prístup spoločnosti Google.
A ešte tento príklad popíšeme slovne:
- • Prvá stránka bude odkazovať na seba (canonical) a ďalšiu stránku:
- Tagy na druhé stránce potom budou:
- Tagy na tretej stránke budú:
A takto samozrejme na všetkých stránkach v stránkovaní.
Poznámka: Pokiaľ má URL adresa ďalšie parametre, zahrňte ich do atribútov rel="prev" / "next", nezahrňujte ich do rel="canonical". Napríklad:
Týmto chybám sa v súvislosti s atribútmi rel="next" & rel="prev" vyhnite:
- Dávajte ich do časti < head > stránky, nie do < body >. Iba v < head > je vyhľadávače berú do úvahy.
- Nedávajte atribúty rel=“prev“ na prvú stránku v sérii alebo rel=“next“ na poslednú. Pre všetky ostatné stránky by mali byť prítomné obidva atribúty.
- Dajte si pozor na kanonickú URL adresu vašej hlavnej stránky. V canonical by samozrejme nemalo byť page=1.
Upravte titulky a meta description stránok
Aj keď by atribúty rel=“next“ a rel=“prev“ mali vo väčšine prípadoch spôsobiť, že Google vráti hlavnú (koreňovú) stránku v SERPe, môžete to všetko ešte zlepšiť (a vyhnúť sa tým hláseniu „duplicitný meta description“ alebo „duplicitné titulky“ v službe Google Search Console) tým, že doplníte odpovedajúci obsah do týchto elementov.
Tak napríklad:
- titulok koreňovej stránky: Automobily BMW v Praze | Brand
- titulok 2 stránkovacej stránky: Stránka 2: Automobily BMW v Praze | Brand
Tieto elementy stránkovacích stránok sú niekedy cielene „neoptimálne“, aby odradili spoločnosť Google od zobrazovania týchto výsledkov.
Nezahrnujte stránkovacie stránky do XML sitemapy
URL adresy stránkovacích stránok sú samozrejme technicky indexovateľné, ale ako také ich indexovať úplne nechceme (aby neplytvali zbytočne crawl budget a podobne). Takže je zbytočné ich pridávať do XML sitemapy.
Správa parametrov stránkovania v službe Google Search Console
Ak máte na výber, urobte stránkovanie pomocou parametru, radšej než pomocou statických URL adries. Napríklad:
- impnet.cz/kategorie?stranka=2, radšej než impnet.cz/kategorie/stranka-2
Prečo? Potom môžete nakonfigurovať parameter v službe Google Search Console v časti „Parametre adries URL“, čím môžete kedykoľvek prístup vyhľadávacích robotov k prechádzaniu týchto stránok zmeniť. A nepotrebujete k tomu ani vývojárov.
Čo v prípade stránkovania naozaj NEROBIŤ?
Je niekoľko vecí, ktoré by ste v súvislosti so stránkovaním vážne robiť nemali.
Nebudete robiť nič
To, že budete len sedieť a pozerať, nie je úplne najlepší prístup. Google vraví, že „chce užívateľom predkladať najrelevantnejšie výsledky, a to bez ohľadu na to, či je obsah rozdelený na viacej stránok“. Nemali by ste spoliehať na to, že roboti vyhľadávačov poznajú, že ide o stránkový obsah.
Je preto vždy užitočné poskytnúť jasné pokyny pre crawlerov, ako chcete, aby indexovali a zobrazovali váš obsah.
Spojíte stránku „Zobraziť všetko“ a kanonizáciu na prvú stránku stránkovania
Niekedy tiež môžete mať na webe stránku „Zobraziť všetko“ (z danej kategórie). Táto verzia stránky by potom mala obsahovať celý obsah stránkovacích stránok na jedinej adrese URL. V tomto prípade by stránky so stránkovaním navyše mali odkazovať pomocou rel=“canonical“ na stránku „Zobraziť všetko“, aby konsolidovali signály o hodnotení. Argumentom je, že užívatelia dávajú prednosť zobrazeniu celého článku alebo zoznamu kategórií položiek na jednej stránke, ak je načítanie tejto stránky rýchle a navigácia na nej je v pohode.
Takže ak vaša séria stránkovacích stránok má alternatívnu verziu „Zobraziť všetko“, ktorá ponúka lepší užívateľský dojem, vyhľadávače pravdepodobne uprednostnia túto stránku pre zaradenie do výsledkov vyhľadávania na rozdiel od relevantnej stránky v stránkovaní.
To ale potom vyvoláva otázku – prečo máte stránkovacie stránky?
Urobíme to jednoducho.
Pokiaľ môžete poskytnúť svoj obsah na jedinej adrese URL a zároveň ponúkať dobrý užívateľský zážitok z konzumácie obsahu, nie je potreba stránkovanie ani verziu „Zobraziť všetko“.
Ak napríklad máte stránku s tisíckami produktov, ktorá je nezmyselne veľká a jej načítanie trvá príliš dlho, potom obsah stránkujte pomocou rel=“next/prev“. Zobraziť všetko v tomto prípade nie je najlepšia voľba, pretože by stránka neponúkla dobrý užívateľský dojem.
Ale použitie atribútu rel=“next/prev“ a stránky „Zobraziť všetko“ súčasne neposkytuje Google jasný signál pre to, čo zobraziť, a bude mať za následok zmätenosť vyhľadávačov. Preto to nerobte.
Kanonizácia na prvú stránku
Častou chybou je nastavenie rel=“canonical“ zo všetkých stránkovacích stránok na koreňovú stránku. Môže to vyzerať ako efektívny spôsob, ako upevniť autoritu prvej stránky v celej sade stránok. Ale to je zbytočné, keď už máte atribúty rel=“next“ a rel=“prev“.
Tento nesprávny spôsob kanonizácie na koreňovú stránku vedie k riziku zlého smerovania vyhľadávačov do myslenia, že máte len jednu stránku výsledkov. Googlebot potom nebude indexovať stránky, ktoré sa objavujú v sérii stránok, ani nebude brať na vedomie signály k obsahu prepojenému z týchto stránok.
Odporúčanie od Google je v tomto prípade jasné. Každá stránka v sérii by mala mať kanonizáciu sama na seba (pokiaľ nepoužívate stránku „Zobraziť všetko“).
Parameter Noindex na stránkovacích stránkach
Klasickou metódou pre vyriešenie problémov so stránkovaním v minulosti bola značka robots noindex, ktorá zabránila indexovaniu stránkového obsahu vyhľadávaču.
Niekedy sa atribút noindex tiež kombinoval s rel=“next“ a rel=“prev“.
To je zbytočné. Len za výnimočných okolností by sa vyhľadávač rozhodol vrátiť stránkovaciu stránku do SERPu. Výhody sú v najlepšom prípade teoretické.
Ale to, čo možno neviete, je, že dlhodobý noindex na stránke nakoniec môže viesť vyhľadávač Google k tomu, že nebude sledovať odkazy na tejto stránke. Takže by to mohlo opäť spôsobiť, že obsah spojený so stránkovacími stránkami bude z indexu kompletne odstránený.
Nekonečné scrollovanie
Sem tam sa na weboch objavuje i nekonečné posúvanie, kde je obsah dopredu načítaný a predaný priamo užívateľovi, keď sa posúva (scrolluje) dolu. Užívatelia to môžu oceniť, ale Googlebot? Veľmi nie.
Googlebot nevie celkom dobre simulovať správanie užívateľa, napríklad scrollovanie. To má potom za následok to, že nemusí byť úplne schopný prejsť všetok obsah na stránke.
Ak chcete byť SEO priateľský, premeňte svoju nekonečnú scroll stránku na ekvivalentnú paginated sériu, ktorá je prístupná, aj keď je zakázaný JavaSript.
Lepší prístup z pohľadu vyhľadávačov je stránkovanie, ktoré je prístupné aj pre užívateľov, ktorí majú vypnutú podporu JavaScriptu.
Záver
Kanonizácia a tagy rel tu sú od toho, aby sme pomohli vyhľadávačom lepšie pochopiť naše stránky. Využívajte ich. A využívajte ich dobre.
Aktualizácia: Aké je odporúčanie od Google týkajúce sa stránkovania a značiek rel = next a rel = prev?
Ako možno viete, tento rok Google oznámil, že atribúty pre označenie stránkovania na webe rel = next a rel = prev už nie sú podporované. Jasné, ale čo teraz? Ako zistíte, že Google dokonale pochopí obsah vašich stránok?
Na túto tému sa kedysi rozhovoril John Mueller zo spoločnosti Google. Tu je niekoľko bodov, ktoré z jeho rozprávania vzišli:
- Spoločnosť Google berie ako lepšiu variantu umiestnenie všetkých produktov na jednej stránke. Pokiaľ ale máte na webe stránkovanie, a vaši užívatelia s ním majú dobré skúsenosti a aj vy ste s jeho prevedením spokojní, nemeňte to.
- Podľa slov Muellera spoločnosť Google už roky tieto atribúty nijako nepodporovala, takže sa v tomto smere vlastne nič nemení.
- Nie je tu teda nič, čo potrebujete meniť.
- Rozhodne to nie je prípad, kedy musíte odstrániť všetky stránkovacie stránky.
- Taktiež to nie je prípad, kedy potrebujete rýchlo zo stránkovania urobiť jednu obrovskú stránku.
- Použite nástroje tretích strán, aby ste zistili, či sú nejaké problémy s prechádzaním.

Pavel Horelica
Notice: Undefined index: position_sk in /var/www/impnet.sk/data/www/impnet.sk/class/Blog.class.php on line 731
Notice: Undefined index: position in /var/www/impnet.sk/data/www/impnet.sk/class/Blog.class.php on line 731
email: pavel.horelica@impnet.cz
Pavol je tu na to, aby vás ľudia na internete našli. Stará sa o optimalizáciu stránok pre vyhľadávače, študuje dáta z analytických nástrojov a na ich základe neustále vymýšľa, ako váš web ešte vylepšiť a posunúť dopredu.
Co dalšího píšu?
Notice: Undefined variable: i in /var/www/impnet.sk/data/www/impnet.sk/class/Blog.class.php on line 753
Notice: Undefined variable: subpagelist in /var/www/impnet.sk/data/www/impnet.sk/class/Blog.class.php on line 756
Notice: Undefined variable: uvod in /var/www/impnet.sk/data/www/impnet.sk/class/Blog.class.php on line 758
Ako odstrániť spamové návštevy z Google Analytics?
Notice: Undefined variable: subpagelist in /var/www/impnet.sk/data/www/impnet.sk/class/Blog.class.php on line 794
Notice: Undefined variable: subpagelist in /var/www/impnet.sk/data/www/impnet.sk/class/Blog.class.php on line 756
Notice: Undefined variable: uvod in /var/www/impnet.sk/data/www/impnet.sk/class/Blog.class.php on line 758
SEO konzultanti radia: Toto by mal Google zlepšiť
Notice: Undefined variable: subpagelist in /var/www/impnet.sk/data/www/impnet.sk/class/Blog.class.php on line 794



































 +420 739 323 974
+420 739 323 974 info@impnet.cz
info@impnet.cz zobraziť na mape
zobraziť na mape

